Are you having trouble making your WordPress site easy to navigate? This guide is here to help. You’ll learn how to use parent page and child post breadcrumbs. This will make your site better for users and improve its SEO.
In this ultimate guide, we’ll walk you through how to set up custom breadcrumbs using a Parent Page → Child Post structure to improve your site’s navigation and SEO and will also provide free WordPress plugin.
Understanding Breadcrumbs in WordPress
A breadcrumb trail is a series of clickable links, usually displayed at the top of a webpage and it visually represents the user’s location within a website’s hierarchy. It typically displays the parent page, followed by child pages, and finally, the posts, using a delimiter to separate each link. They’re especially helpful on websites with a lot of hierarchical content.
In WordPress, you can customize this breadcrumb structure through various plugins, such as Yoast or Breadcrumb NavXT, allowing for easy manipulation of how links appear on your site.

Importance of Breadcrumbs for SEO
Breadcrumbs aren’t just helpful for navigation—they also play a crucial role in SEO. Here’s how they improve your site’s performance:
- Better Indexing by Search Engines: Breadcrumbs give Google and other search engines a clear structure to follow, helping them understand your site’s hierarchy.
- Rich Snippets in Search Results: Breadcrumbs can show up in search results, helping your page stand out and increasing click-through rates (CTR).
- Reduced Bounce Rates: With breadcrumbs, visitors can easily explore higher-level pages, reducing the likelihood of them leaving your site after viewing just one page.
- Internal Linking for SEO: Breadcrumbs add internal links to parent pages, which helps distribute link equity and improve the SEO of your site’s important pages.
Why Use Parent Page and Child Post Breadcrumbs?
The default Category → Post structure in WordPress is great for blogs or news websites, where the content is organized by categories. However, in many cases, a Parent Page → Child Post structure is more suitable, especially when posts are related to specific parent pages, like tutorials, guides, or projects.
Here’s a quick comparison:
| Feature | Default Breadcrumb (Category → Post) | Custom Breadcrumb (Page → Post) |
|---|---|---|
| Structure | Based on categories and tags | Based on parent pages |
| Use Case | Suitable for blogs, news sites | Great for tutorials, projects, etc. |
| User Navigation | General topic-based navigation | Specific page-based navigation |
| SEO Impact | Helps Google understand content topics | Helps Google see content hierarchy |
| Ideal For | Content-heavy websites | Websites with clear content paths |
Customizing Your Breadcrumb Trail
I wanted a Parent Page and Child Post breadcrumb structure instead of default WordPress category and post breadcrumb structure for one of my websites, but I couldn’t find a straightforward solution or WordPress plugin to configure this kind of Breadcrumb structure on my website. Then, I thought of experimenting with AI and configuring a customized solution for Parent Page and Child Post Breadcrumb structure. The customized Parent Page and Child Post Breadcrumb trail will have following features:
- No Breadcrumbs for the homepage.
- Show Parent Page → Child Post based on custom setup
- Show Parent Page → Child Page based on WordPress default setup where custom setup not configured.
- Show Parent Page → Child Page → Child Post as per custom setup.
- Fallback to Category → Child Post if no parent page is set as per custom setup.
Steps for Parent Page and Child Post Breadcrumbs
Let’s get into the details for setting up a custom breadcrumb trail in WordPress for using the Parent Page → Child Post structure.
Step 1: Install and Activate the Required Plugins
To set up custom Parent Page → Child Post breadcrumbs, you’ll need two plugins:
Advanced Custom Fields (ACF) – To create a custom Parent Page field for linking posts to a specific page. This custom field will help establish the parent page and child post breadcrumb structure by providing a custom “field “Parent Page” “Parent Page” field for each child post. You can download this plugin from here → Advanced Custom Fields Plugin
Custom Breadcrumb Plugin – If you don’t want to use an existing breadcrumb plugin, you can create your own custom breadcrumb plugin for more control by using any AI Model such as ChatGPT or Claude. After hours of testing with different AI models, I have developed a custom breadcrumb plugin for showing customized parent page and child post breadcrumb structure. For your convenience, I am providing you this free WordPress plugin which you can download here → Yourblogjourney Parent Page Child Post Breadcrumbs
Once both plugins are installed, please activate them.
Step 2: Create Custom Field – Parent Page
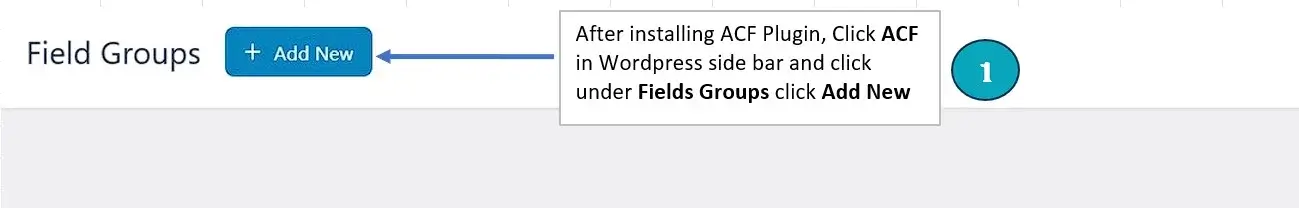
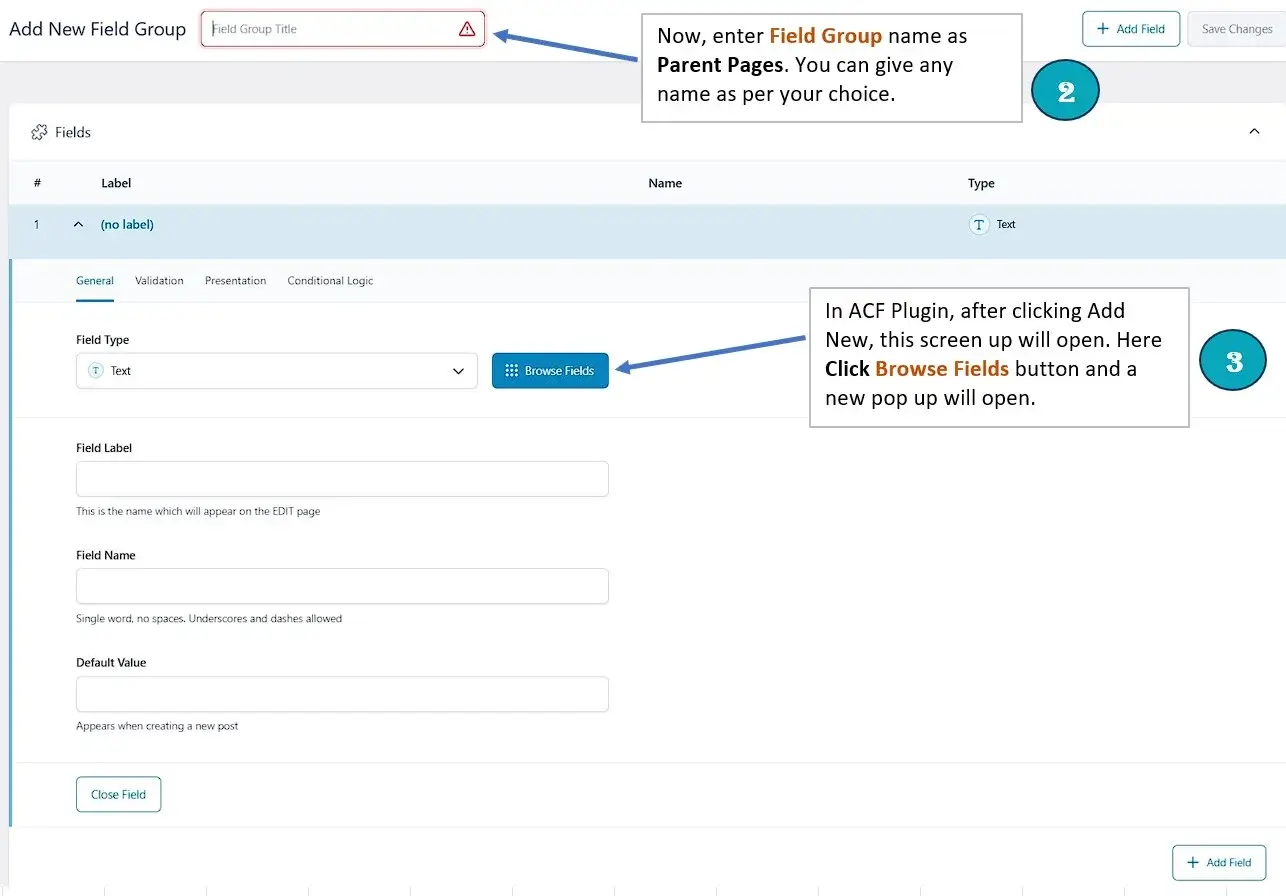
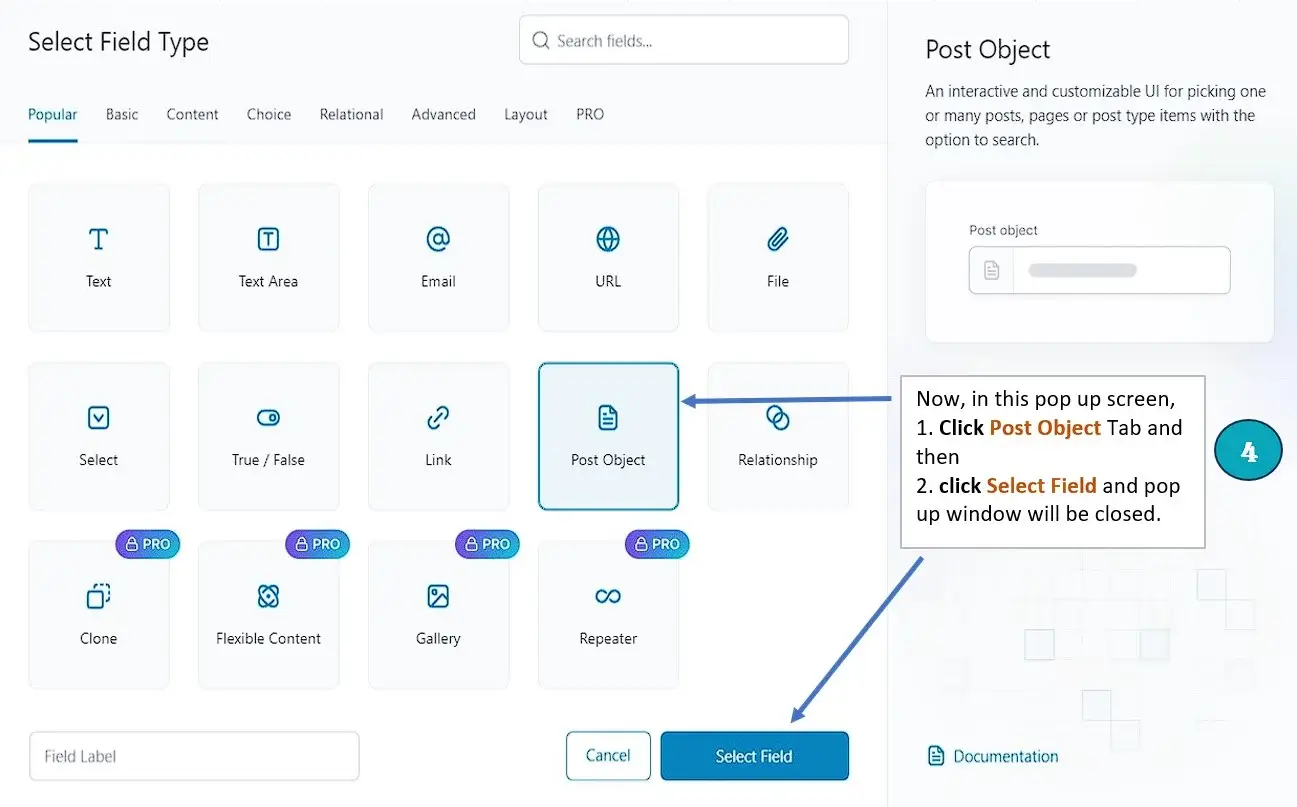
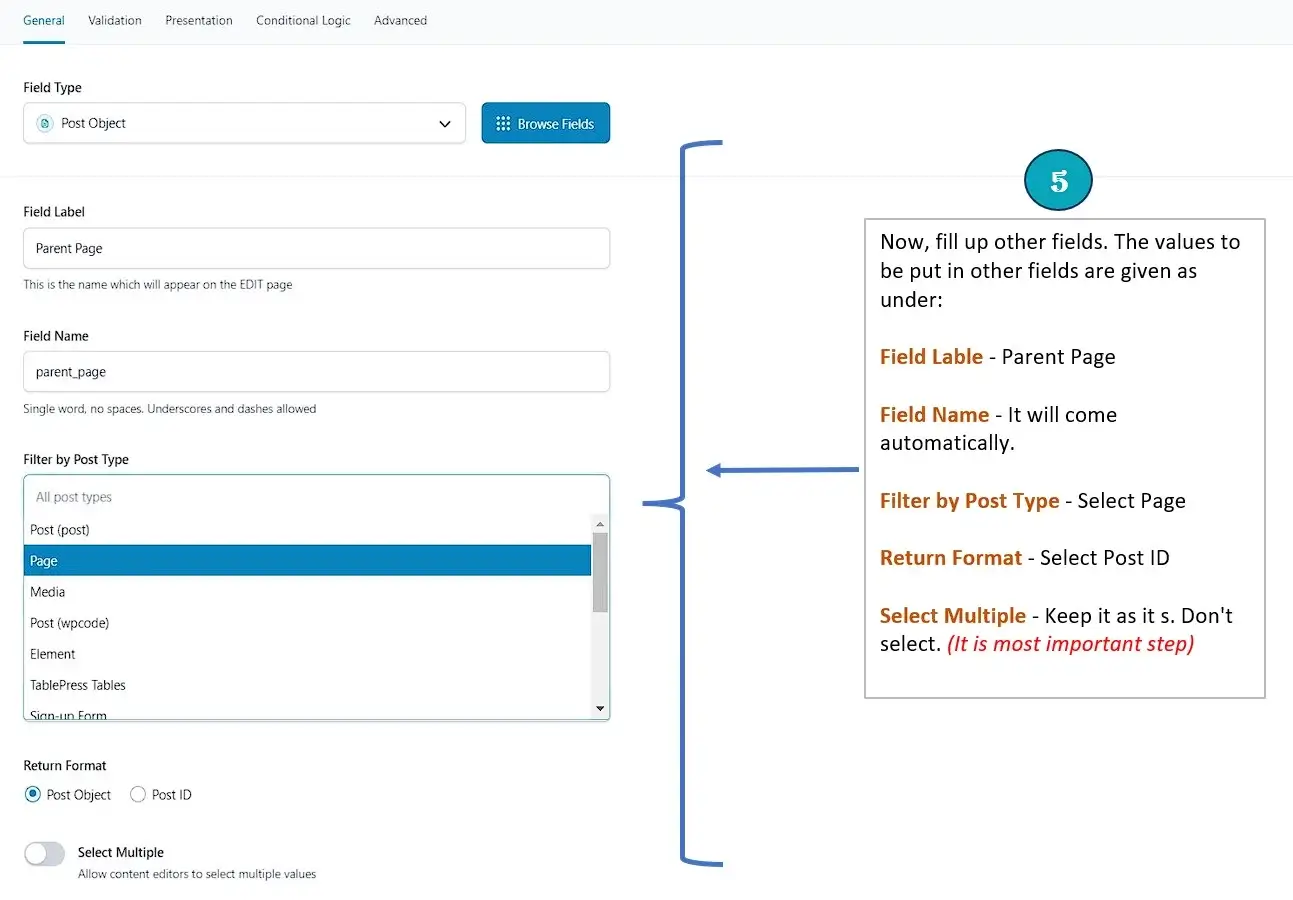
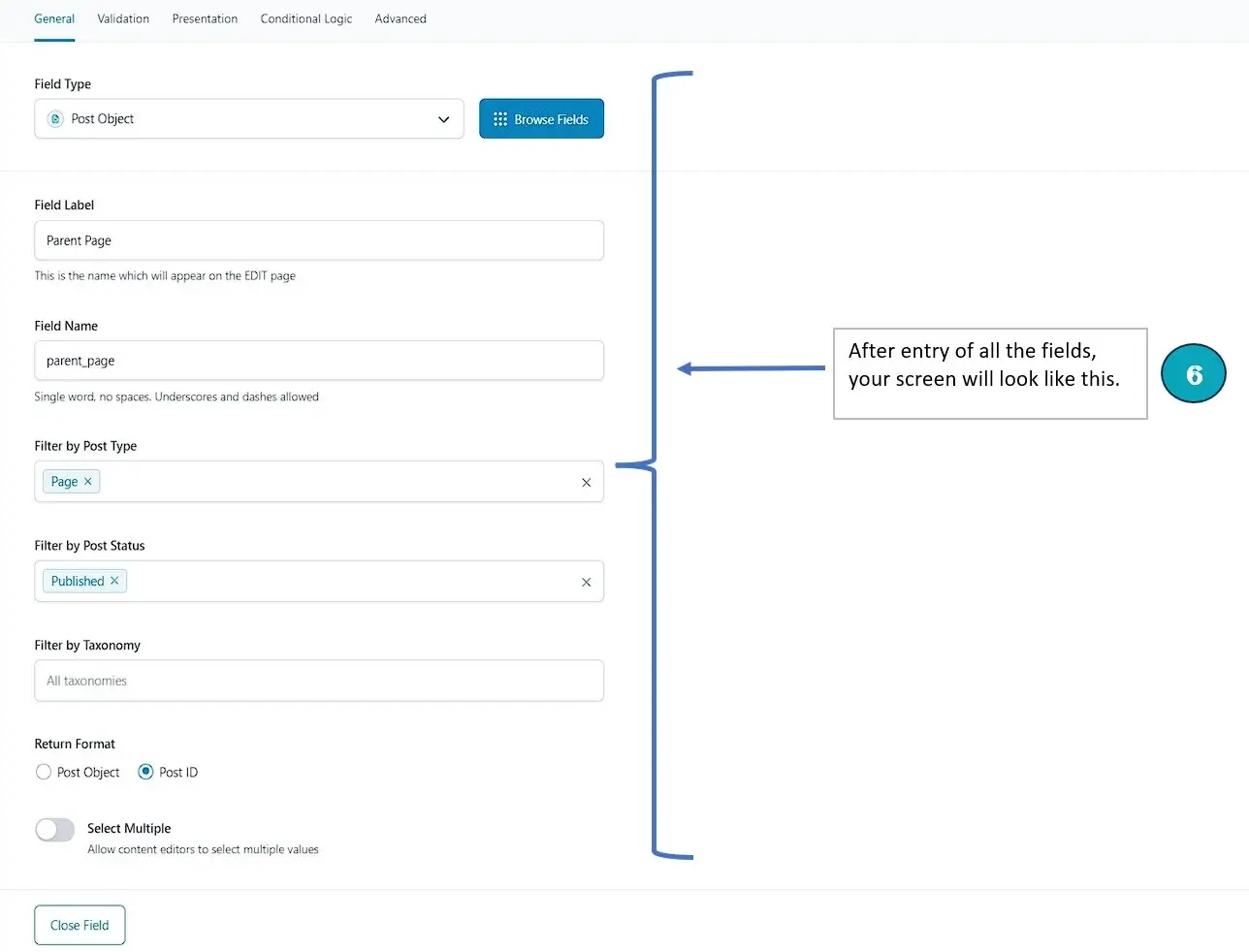
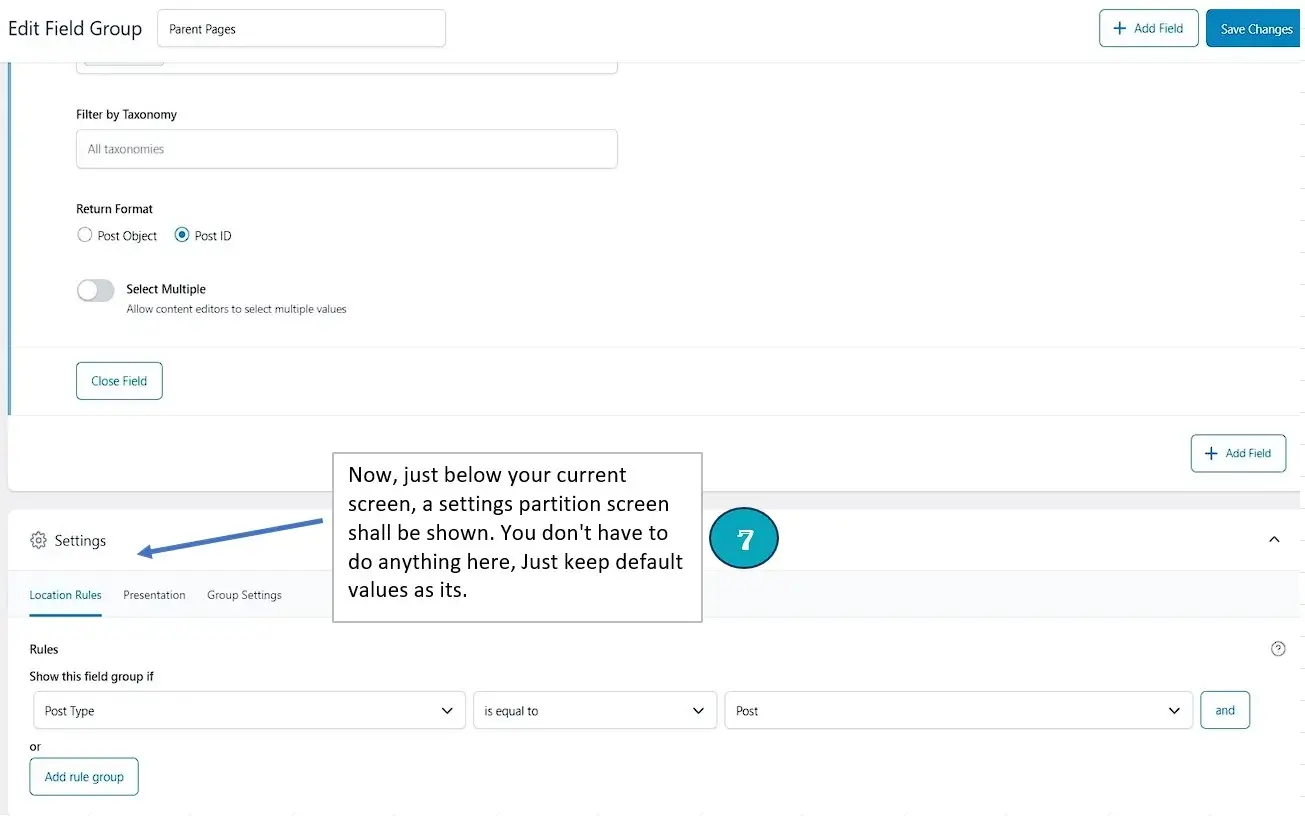
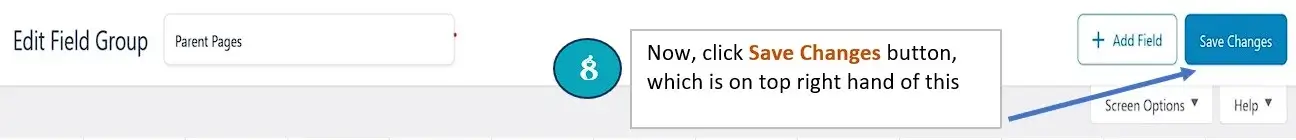
After installing ACF Plugin, Click ACF in Wordpress side bar and create custom field “Parent Page” using ACF Plugin in eight easy clicks. For your easy understanding, steps for creatin of custom Parent Page field, are explained in detail through pics :







Now, whenever you create or edit a post, you can use this custom field to link the post to a specific parent page.
Step 3: Enabling Breadcrumbs in Your Theme
Now that your custom breadcrumb plugin is ready, you can display the breadcrumbs by adding this shortcode

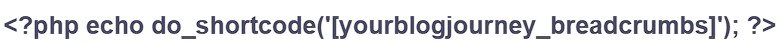
to your theme to display breadcrumbs at any place such as Before Content, Before Post Title or after Header etc. Use can also add Php code –

to your theme through Code Snippets or similar WordPress plugin to show breadcrumbs.
I am using the Generatepress theme on all my websites. In the generatepress theme, you can create hooks under the elements option of the theme and then can use given shortcode to show custom breadcrumbs at any desired location of the page or post.
Step 4: Assign Parent Page to Posts
After everything is set up, create or edit posts and assign a Parent Page using this newly created custom ACF field. View the post, and you should see the breadcrumb trail like this:

If breadcrumbs don’t show up, check that the shortcode is in the right template file and that the parent page is selected for the post.
Common Breadcrumb Errors and How to Fix Them
- Breadcrumbs Not Displaying?
Ensure that you’ve added the proper shortcode or php code as provided in this post, to the correct template file, such asheader.phporsingle.php. - Breadcrumbs Show Incorrect Structure?
Verify that the custom field Parent Page field is correctly filled out for each post. - Conflicting Plugins?
If you’re using another breadcrumb plugin like Yoast SEO, disable their breadcrumb functionality to avoid conflicts.
Final Thoughts
Setting up breadcrumbs in WordPress can significantly improve your website’s navigation and SEO. With the right setup, you can create a smooth experience for users and better organize your content.
Do you want fast AdSense approval, then check this article Best WordPress Theme for Adsense approval
Custom Breadcrumbs – FAQ
Ans: They are just like gps, taking user to their desired location on a website.
Ans: Some pages may have a child page to show relevant content. So main page is called parent page and its linked page is called a child page.
Ans: Customized the default breadcrumb structure in WordPress and by linking posts to their parent page
Ans: Yes, but depending on your theme’s structure, you may need to adjust where you place the shortcode.
Ans: Yes, but make sure that you link products to parent pages using ACF or a similar plugin.
Ans: Yes, breadcrumbs help search engines understand your website hierarchy and can appear as rich snippets in search results.